
Class: DragTutorial

This tutorial illustrates the basic operation of interactors with a couple of interactors that drag figures about on the screen.
Each figure on the canvas can have an interactor set or read with the methods setInteractor() and getInteractor(). The interactor answers the question "What does this figure do when I mouse on it?" In this example, what the figure does is follow the mouse.
To make a figure draggable, we create an instance of DragInteractor and attach it to the figure, like this:
Interactor dragger = new DragInteractor();
dragger.setMouseFilter(MouseFilter.defaultFilter);
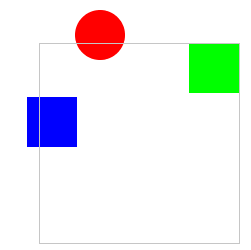
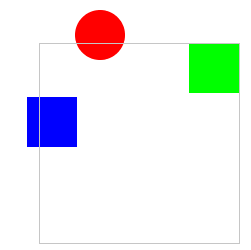
BasicFigure blue = new BasicRectangle(10.0,10.0,50.0,50.0,Color.blue);
layer.add(blue);
blue.setInteractor(dragger);
The mouse filter is used to tell the interactor whether or
not to respond to events. The default mouse filter used here is
button 1 with no modifiers.
Each interactor can also have a set of constraints added to it. In this example, we have created an instance of BoundedDragInteractor, which adds a constraint to itself in its constructor. BoundedDragInteractor always keeps figures that it is dragging within a rectangular region -- in our example, the region is shown by the grey line.
One point to note about interactors. In general, many figures will share a single interactor. For example, all nodes in a graph editor might reference the "node interactor" object. This strategy allows the behaviour of a whole set of figures to be changed together (by changing the behaviour of the interactor).